
表单布局组件
基于java自定义标签库及xml模板解析的页面布局组件,其特点如下:
1、java后端解析,安全可靠;
2、支持多种页面布局样式,可以自行设计布局模板应用,灵活;
3、支持快速页面布局切换;
4、全面封装布局的总体样式控制;
5、同一页面支持多个布局组件的运行;
6、开放必要的属性,开发人员可以灵活设置元素的属性及样式;
7、常用于页面的总体布局设计
1、引入如下标签库
<%@ taglib uri="/WEB-INF/weaver.tld" prefix="wea"%>
2、编写布局代码 wea:layout,wea:group,wea:item都必须成对出现。 wea:layout:
表示一个完整的布局,页面上可以出现多个布局。 wea:group:
必须嵌套在wea:layout中使用,表示布局的一个组,类似于table wea:item:
必须嵌套在wea:group中使用,表示布局中某个组里的一个单元格,类似td
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="/WEB-INF/weaver.tld" prefix="wea"%>
<%@ include file="/systeminfo/init_wev8.jsp" %>
<HTML><HEAD>
<LINK href="/css/Weaver_wev8.css" type=text/css rel=STYLESHEET>
</HEAD>
<body scroll="no">
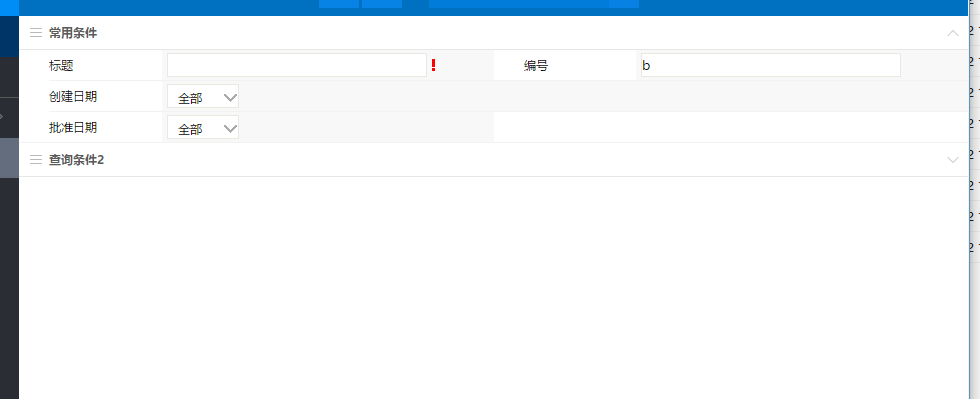
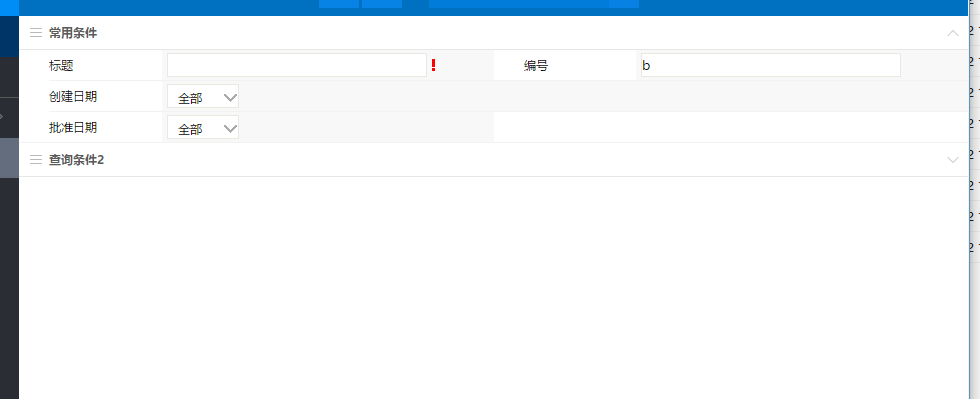
<wea:layout type="fourCol">
<wea:group context="常用条件" attributes="{'class':\"e8_title e8_title_1\",'samePair':'showgroup'}">
<wea:item>标题</wea:item>
<wea:item>
<!-- 字段必填的标识,只控制后面感叹号的显示, -->
<wea:required id="aaspan" required="true">
<input type="text" name="aa" id="aa"/>
</wea:required>
</wea:item>
<wea:item>编号</wea:item>
<wea:item><input type="text" name="bb" id="bb" value="b"/></wea:item>
<wea:item>创建日期</wea:item>
<wea:item attributes="{\"colspan\":\"3\"}"><!-- 合并单元格,合并后面3列 -->
<select class="inputStyle" name="ccc" id="ccc">
<option value="">全部</option>
<option value="1">今天</option>
<option value="2">本周</option>
<option value="3">本月</option>
</select>
</wea:item>
<wea:item>批准日期</wea:item>
<wea:item>
<select name="ccc" id="ccc">
<option value="">全部</option>
<option value="1">今天</option>
<option value="2">本周</option>
<option value="3">本月</option>
</select>
</wea:item>
</wea:group>
<!-- groupDisplay 隐藏标题,itemAreaDisplay 隐藏group里面的所有的单元格 -->
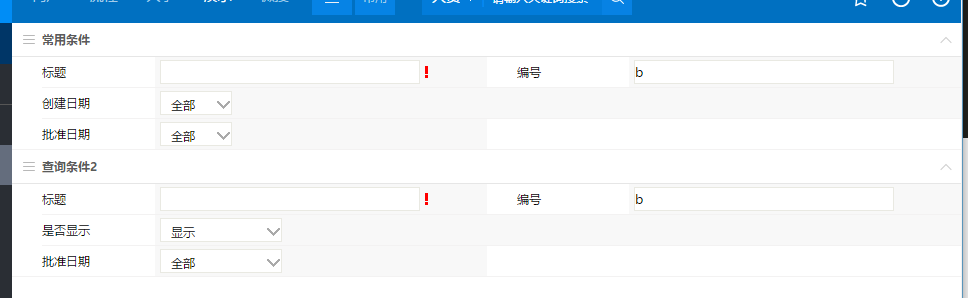
<wea:group context="查询条件2" attributes="{'class':\"e8_title e8_title_1\",'groupDisplay':'','itemAreaDisplay':'none'}">
<wea:item>标题</wea:item>
<wea:item>
<!-- 字段必填的标识,只控制后面感叹号的显示,表单提交时还需要字段值进行控制 -->
<wea:required id="aaspan" required="true">
<input type="text" name="aa" id="aa"/>
</wea:required>
</wea:item>
<wea:item>编号</wea:item>
<wea:item><input type="text" name="bb" id="bb" value="b"/></wea:item>
<wea:item>是否显示</wea:item>
<wea:item attributes="{\"colspan\":\"3\"}"><!-- 合并单元格,合并后面3列 -->
<select class="inputStyle" name="isshow" id="isshow" onchange="Onchange(this)">
<option value="0">显示</option>
<option value="1">不显示</option>
<option value="2">常用条件不显示</option>
</select>
</wea:item>
<wea:item attributes="{'samePair':'showdiv'}">批准日期</wea:item>
<wea:item attributes="{'samePair':'showdiv'}">
<select name="ccc" id="ccc">
<option value="">全部</option>
<option value="1">今天</option>
<option value="2">本周</option>
<option value="3">本月</option>
</select>
</wea:item>
</wea:group>
</wea:layout>
<script type="text/javascript">
function Onchange(obj){
if(obj.value=="0"){
showEle("showdiv","true");//显示指定属性的单元格
showGroup("showgroup","true");//显示指定属性的group
}else if(obj.value=="1"){
hideEle("showdiv","true");//隐藏指定属性的单元格
}else if(obj.value=="2"){
hideGroup("showgroup","true");//隐藏指定属性的group
}
}
</script>
</body>
</html>
<!-- -->


3、常用相关属性说明 wea:layout标签的属性定义
| 属性名称 | 属性描述 |
|---|---|
type |
用于指定应用的模板,默认值从weaver_layout.properties中读取.目前可选值有: twoCol,fourCol,2col,4col,tabletable:普通列表 |
attributes |
json格式的字符串,用于定义布局组件的各种属性,如id等。目前可用属性: layoutTableId:定义模板table的ID;layoutTableDisplay:定义模板table是否显示,取值同display属性。formTableId:定义模板元素区table的ID;formTableDisplay:定义模板元素区table是否显示,取值同display属性。expandAllGroup:定义该layout下的所有的group是否默认展开,设置为true时默认展开,默认为false。group中的itemAreaDisplay属性设置为none的组依旧不会展开。 |
wea:group标签的属性定义
| 属性名称 | 属性描述 |
|---|---|
context |
控件组的显示名称 |
attributes |
json格式的字符串,用于定义布局组件的各种属性,如id等目前可用属性: groupDisplay:控制组TITLE信息是否显示,取值同displaygroupSHBtnDisplay:控制组的【显示/隐藏】按钮是否显示,取值同displayitemAreaDisplay:控制该组的元素区域是否显示,取值同display属性。默认除第一个分组外,其他分组隐藏。samePair:该参数常用于联动的情况,给td增加一个_samePair属性,_samePair值相同的项被认为是一对,那么隐藏时将该_samePair属性传入会全部隐藏这些项;isColspan:最后一个item是否需要自动跨列,默认为自动跨列(true),取值为true和false。 |
wea:group标签的函数
| 函数名称 | 描述 | 参数说明 |
|---|---|---|
showGroup |
用于显示指定的group |
samePair:group上设置的samePair参数 |
hideGroup |
用于隐藏指定的group |
samePair:group上设置的samePair参数 |
showItemArea |
用于显示某个组下的元素区 | selector:位于组结构内的某个元素的jQuery选择器描述,如"#basicset"_document(不必须):selector所在位置的document对象 |
wea:item标签的属性定义
| 属性名称 | 属性描述 |
|---|---|
type |
用于指定该item的类型:默认为null值,一般类型 1、 toolbar:表示该项是操作行,将用于替换模板中toolbar的定义;2、 groupHead:表示该项为group操作栏,将用于替换groupRightContext中定义的操作项3、 thead:当type=table时,该属性用于指定该item是thead类型 |
attributes |
json格式的字符串,用于定义布局组件的各种属性,如id等目前可用属性: isTableList:控制该item的内容是否是一个列表或者是另一个布局组件,取值true或者false,默认为false。colspan:控制该item占据几列,该参数增加了两个可选值,half和full,表示占一半列数和剩余全部列数,避免使用硬性跨列参数(该参数尽可能少用)。id:给该td增加id和name属性samePair:该参数常用于联动的情况,给td增加一个_samePair属性,_samePair值相同的项被认为是一对,那么隐藏时将该_samePair属性传入会全部隐藏这些项;display:该参数用于控制该td的默认显示状况,取值为css中display的取值customAttrs:该参数用于对td设置自定义属性,格式如下:'customAttrs':'id=td_1
value=td_2' |
wea:item标签的函数
| 函数名称 | 描述 | 参数说明 |
|---|---|---|
showEle |
用于显示指定的item |
samePair:item上设置的samePair参数 |
hideEle |
用于隐藏指定的item |
samePair:item上设置的samePair参数 |
showItemArea |
用于显示某个组下的元素区 | selector:位于组结构内的某个元素的jQuery选择器描述,如"#basicset"_document(不必须):selector所在位置的document对象 |
<wea:required>标签的属性定义
| 属性名称 | 是否必须 | 属性描述 |
|---|---|---|
id |
是 | 用于指定存放必填标识的span的ID |
required |
否 | 用于指定该item项是否必填 |
value |
否 | 该item项的值,用于判断必填标识是否需要显示 |
isOutValue |
否 | 如果value不为空,是否在span中输出value值,默认为false |
4、说明
更详细的说明参阅控件说明V51.xls中的布局表单组件
Demo下载
: {下载}